
API 호출시 Header에 JWTtoken을 확인한 후 확인이 될시 request를 받아 로직을 처리하고 없을시 호출할수 없게끔 설게하여 보안을 강화해보기로 했다. NestJS 공식문서를 보고 구현해봤습니다.
UseGuards 세팅

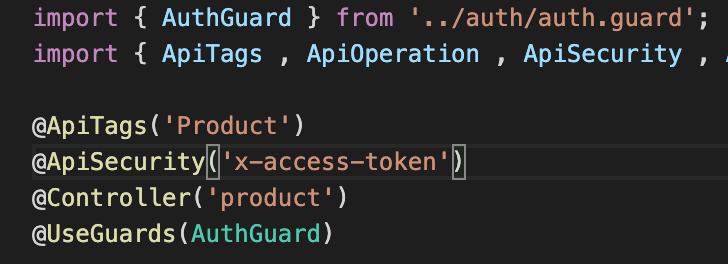
.controller.ts에 사용할때 jwtToken을 확인할 부분에 UseGuards를 사용해준다 api단위로도 사용할 수 있다.
ex) login하는 api는 토큰이 없어도 사용가능 , mypage나 로그인을 해야만 볼 수 있는 로직의 api는 useguard 사용
JWT check 및 header에 인증정보 담기
import {
CanActivate,
ExecutionContext,
Injectable,
UnauthorizedException,
} from '@nestjs/common';
import { JwtService } from '@nestjs/jwt';
import { Request } from 'express';
@Injectable()
export class AuthGuard implements CanActivate {
constructor(private jwtService: JwtService) {}
async canActivate(context: ExecutionContext): Promise<boolean> {
const request = context.switchToHttp().getRequest();
const token = this.extractTokenFromHeader(request);
if (!token) {
throw new UnauthorizedException();
}
try {
const payload = await this.jwtService.verifyAsync(
token,
{
secret: process.env.JWT_SECRET
}
);
request['user'] = payload;
} catch {
throw new UnauthorizedException();
}
return true;
}
private extractTokenFromHeader(request: Request): string | undefined {
const [type, token] = request.headers.authorization?.split(' ') ?? [];
return type === 'Bearer' ? token : undefined;
}
}
코드설명
- request에서 authorization에 있는 token 값을 찾아 있는지 판단 한 후 있을시 jwtService.verifyAsync 펑션을 사용하여 토큰 비밀번호로 풀어 정보를 확인 한 후 request에 user라는 이름으로 토큰정보값을 담고 true 값을 반환해줍니다. 없을시 UnauthorizedExeption을 통해 클라이언트에게 적절한 오류 응답을 반환하여 사용자에게 오류 메시지를 표시하거나 다시 로그인하도록 유도할 수 있습니다.
authorization이 아닌 x-access-token 등에 넣을시 똑같이 사용하되 명칭들과 타입에 맞춰 코드를 수정해 주면 작동 시킬 수 있습니다.
모듈 설명
- JwtService:
- JwtService는 JWT(JSON Web Token)를 생성하고 검증하기 위한 NestJS의 서비스입니다. 이 서비스는 JWT의 서명/검증 및 기타 JWT 관련 작업을 수행합니다. JwtService는 @nestjs/jwt 패키지에서 가져온 후 constructor에 세팅해줍니다.
- ExecutionContext
- ExecutionContext는 주로 미들웨어와 가드에서 사용되며, 현재 요청을 분석하고 그에 따른 처리를 수행하는 데 유용합니다. 이를 통해 중복 코드를 줄이고 미들웨어 및 가드를 더 재사용 가능하게 만들 수 있습니다.
- UnauthorizedException
- UnauthorizedException는 사용자가 로그인하지 않은 상태에서 보호된 엔드포인트에 접근하려고 시도하거나, 유효하지 않은 토큰을 제출한 경우 UnauthorizedException이 발생할 수 있습니다. 이 예외를 적절히 처리하면 클라이언트에게 적절한 오류 응답을 반환하여 사용자에게 오류 메시지를 표시하거나 다시 로그인하도록 유도할 수 있습니다.
출처
'nestjs & nodejs' 카테고리의 다른 글
| NestJS swagger로 API문서화하기 (0) | 2023.09.26 |
|---|---|
| NestJs JWT(Json Web Token) 발행 및 확인해보기 (0) | 2023.09.25 |
| NestJS Controller 알아보기 (0) | 2023.09.18 |
| Node version을 프로젝트마다 변경하여 사용하기 (0) | 2023.09.16 |
| NestJS 환경변수 적용 및 개발환경 구성하기 (0) | 2023.09.15 |
